 |
||
|
|
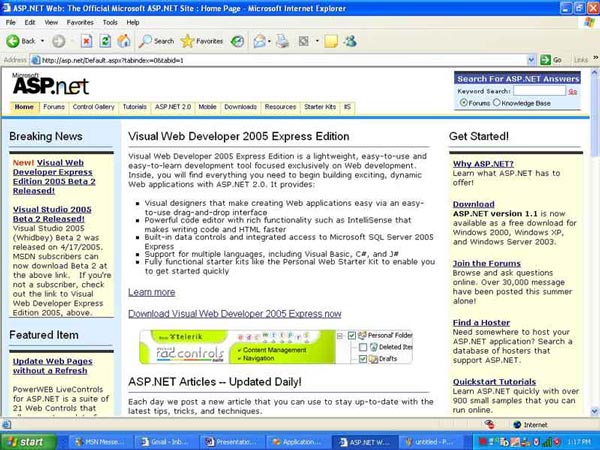
Microsoft SQL Server Training : The Presentation LayerIntroduction: In this tutorial, the Microsoft SQL Server Training, Presentation Layer, we will take a look at the presentation layer which lets the user communicate with the entire application. In the last article we looked at the heart and soul of the application which was the business logic layer, also known as the service layer. When you go to different websites like www.cnn.com or www.microsoft.com you see lots of hyperlinks, images, input fields, animations, and other elements on their pages. All these elements add up to make the presentation layer. You click on a certain link which takes you to a different page. This interaction is known as the client interaction with the presentation layer. In this article we will see some of the good and bad practices in making a presentation layer. Microsoft SQL Server Training : Bad Practices when Making a Presentation Layer I have just made few pages for you to understand the bad practices of making the presentation layer, and we will see how we can improve the bad design. Take a look at the screen shot below:  Notice the menu at the top of the screen where it says Home, Forums, and Control Gallery etc. Now suppose you want this menu to appear on each and every page. One thing that will come to your mind will be to simply copy and paste the html code on each and every page, and thus make the menu appear on every page. This is a good idea if you have 3-4 pages that make up your website. But if you have a website that has 20-30 pages, it will take you maybe days to edit html code in all the pages, even if you are only changing a single link in the menu. Next thing to note is the images. As you can see in the above picture, there are some images which makes the page look better. What if there is some problem and the image does not appear on the page. We need to resolve this problem and we should inform the user that the specific image is not appearing due to a certain problem, and instead of displaying the image we should alarm the user will some message. Microsoft SQL Server Training : Making a better presentation layer Let’s look at some good practices of making the presentation layer. • First of all you need the design and the appearance of your page to be consistent, meaning that the look and feel on every page should be the same. This can be achieved by using cascading style sheets. Cascading Style Sheets lets you define the appearance of the page under one file which is saved by the extension .css. By using a single file for keeping all the presentation layer information it becomes easy to change the appearance of the page. • If we have something on the page which we needs to appear on each and every page, we can use “include files” in asp or “User Controls” in asp.net. By changing the information in these files the information in all the pages which have used these files will be changed automatically. This will save us a lot of time going to every page and changing the data manually. • If there is something wrong with the images on the page you can use a feature which is known as “Alternate Text”. Alternate Text will appear when the images fail to appear. So suppose you are displaying a picture of a “Cat” and for some reason the picture was unable to appear, an alternate text will appear saying “Picture of Cat”, so the user will know that the picture which failed to appear was of a cat. • Most websites have built in help; these websites are usually tutorial based websites. If you plan to make a certain website always make the help available on the same page instead of opening a new window. Opening a new window causes the focus of the user to be lost. Hence, if you want to give help to the user about the navigation of the page, always use help on the same page. • Don’t use frames in your web application since many web browsers don’t support frames. The website may appear good in Internet Explorer but it might appear messy in FireFox or Mozilla. • If you are making a business website, don’t use any animations and flash intros unless it’s about flash. Try to fetch the links of your website from an Xml file or database. This way, if you need to change the links you only need to change them in the database or the Xml file, and that’s it, instead of going through the pages. • Don’t use much dynamic HTML in your website since it’s very hard to update and modify DHTML scripts. • If you have some website that allows the user to fill out forms, always use client side validation in those forms. Client side validation enables the input of the user to be checked on the client side. This means that if the user leaves a required field blank, the client validation will not let the user to post the data unless he fills the field. • Make sure that all the links on the website are working properly. If you are working on a certain page then don’t put a link to that page unless it’s completely done. • Always make backup of all the web pages that you have made so that if something happens to the production server you will have a copy of your website. Finally, I would like to add that you should always make a separation between all the three layers (tiers: namely the presentation layer, The architecture of the application is the most important and should be made with thorough observations. I hope you liked the three part tutorial on application architecture for Microsoft SQL Server Training.
Return to Application Architecture
|
Exclusive interviews with:
Free eBookSubscribe to my newsletter and get my ebook on Entity Relationship Modeling Principles as a free gift: What visitors say...
"I just stumbled accross your site looking for some normalization theory and I have to say it is fantastic.
Read more
Testimonials
I have been in the database field for 10+ years and I have never before come across such a useful site. Thank you for taking the time to put this site together." Mike, USA |
|
Theory & Practice DB Normalization Analysis Phase Database Keys DB Glossary Appl.Architecture Oracle DBA MySQL DBA SQL Server DBA Install Oracle Install SQL Server Proj.Management Oracle Constraint Programming Tips Database Normalization eBook: |
||
|
Copyright © www.databasedesign-resource.com /
All rights reserved. All information contained on this website is for informational purposes only. Disclaimer: www.databasedesign-resource.com does not warrant any company, product, service or any content contained herein. Return to top
The name Oracle is a trademark of Oracle Corporation. |
||